backgroundLinearGradient线性渐变,制作折角效果
语法
线性渐变 - 从上到下(默认情况下)
background: linear-gradient(direction, color-stop1, color-stop2, ...);
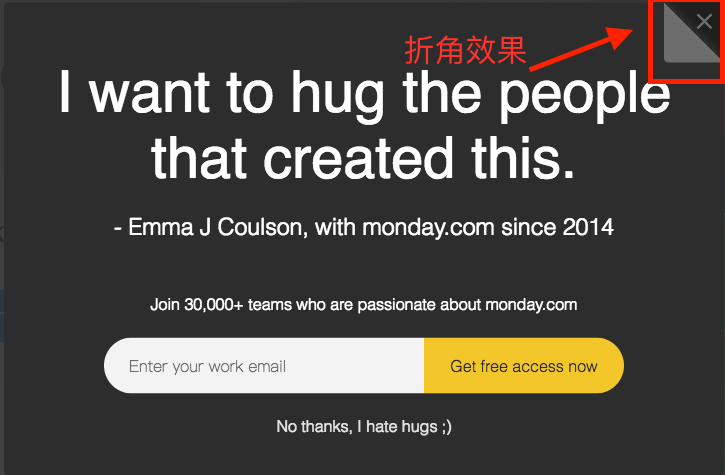
制作折角效果
background: linear-gradient(45deg, rgb(120, 120, 120) 0%, rgb(120, 120, 120) 50%, rgb(52, 52, 52) 50%, rgb(34, 34, 34) 61%);
效果如下

实例1
从上到下的线性渐变,由红色渐变到蓝色
.box{
background: linear-gradient(red, blue);
}
实例2
从左到右的线性渐变,由红色渐变到蓝色
```
.box{
background: linear-gradient(to right, red, blue);
}
```
实例3
使用角度, 角度是指水平线和渐变线之间的角度,逆时针方向计算。换句话说,0deg 将创建一个从下到上的渐变,90deg 将创建一个从左到右的渐变。
如果你想要在渐变的方向上做更多的控制,你可以定义一个角度,而不用预定义方向(to bottom、to top、to right、to left、to bottom right,等等)。
```
.box{
background: linear-gradient(45deg, red, blue);
}
```
使用多个颜色结点
.box{
background: linear-gradient(to right, red,orange,yellow,green,blue,indigo,violet);
}